Google Maps APIをBloggerでつかう方法
(単純なMapとStreet Viewの場合)
(1)
Google MAPS API に登録して、API Keyをゲットする。
(2)Bloggerのダッシュボードから、レイアウト⇒HTML の編集を選択する。
(3)テンプレートを編集する。<head>の直後に以下の記述を追加する。ただし、【AIP Key】は(1)でゲットしたKeyに置き換える。
<script src="http://maps.google.com/maps?file=api&v=2&sensor=true&key=【AIP Key】" type="text/javascript"></script>
(4)HTMLの編集から投稿する。
【投稿例1】シンプルな地図
<div id="map1" style="width: 500px; height: 300px">
</div>
<script type="text/javascript">
var map1 = new GMap2(document.getElementById("map1"));
map1.setCenter(new GLatLng(35.664694, 139.700016), 13);
map1.setMapType(G_NORMAL_MAP);
</script>
【解説】
・setCenterで、GLatLng(緯度, 経度), ズーム(OUT:0⇔IN:数字大,例では13)を指定する。
・setMapTypeで、地図の種類を指定する。G_NORMAL_MAP=ノーマルな地図, G_SATELLITE_MAP=衛星写真, G_HYBRID_MAP
=ハイブリッド地図(ノーマル地図+衛星写真)
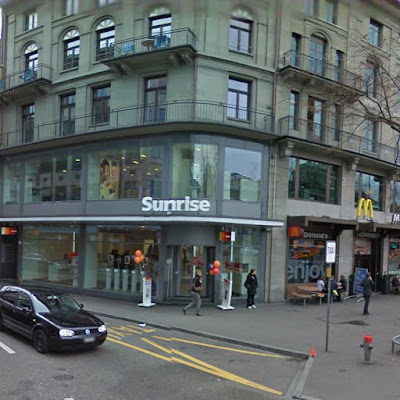
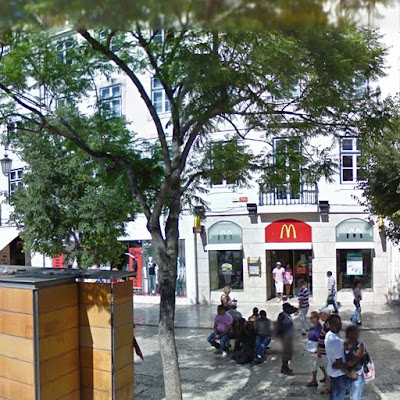
【投稿例2】シンプルなストリートビュー
<div id="pano1" style="width: 500px; height: 300px">
</div>
<script type="text/javascript">
pano1 = new GStreetviewPanorama(document.getElementById("pano1"), {latlng:new GLatLng(35.664694, 139.700016), pov:{yaw:270,pitch:-30,zoom:0}});
</script>
【解説】
・緯度経度は、GLatLng(緯度, 経度)で指定する。
・yawで方角を指定する。yaw:0=北, yaw:90=東, yaw:180=南, yaw:270=西
・pitchで角度を指定する。pitch:0=水平, pitch:-90=真上, pitch:90=真下
・zoomで、ズーム(OUT:0⇔IN:数字大)を指定する。

 >
>